Dev Mode is an incredibly useful setting in Max Access that allows users to perform two actions:
- Test Max Access on a website before making it available to site visitors, and
- Manually generate single page compliance reports
Both are extremely helpful in understanding the accessibility support Max Access provides and aiding users with any manual remediation efforts they wish to make.
Read this step-by-step walkthrough to learn how to use Dev Mode and what it does to support your website’s accessibility!
The Dev Mode Button
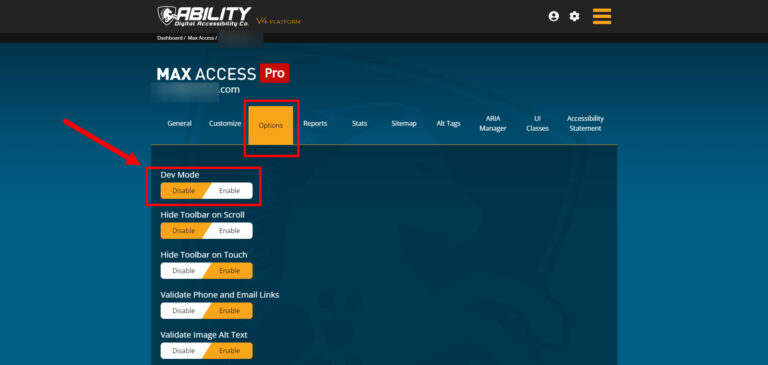
To turn on Dev Mode, navigate to the Options tab on your Max Access dashboard. From there, you’ll see a list of general options. Click or select the Enable Dev Mode toggle button to enable it, and don’t forget to save your settings at the bottom of the page.
Viewing in Dev Mode
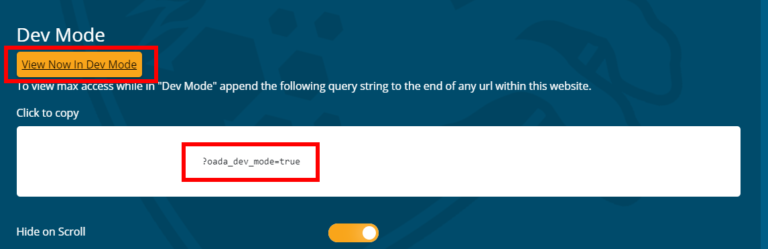
With Dev Mode enabled, you’ll be able to manually add Max Access to any page on your website in order to test the accessibility toolbar or run single page reports. To activate Dev Mode on a webpage, copy the following query string onto your clipboard:
?oada_dev_mode=true
Once copied, click the “View Now in Dev Mode” button at the top of the section. This will take you to your website’s homepage.
Adding Dev Mode to Your Webpage
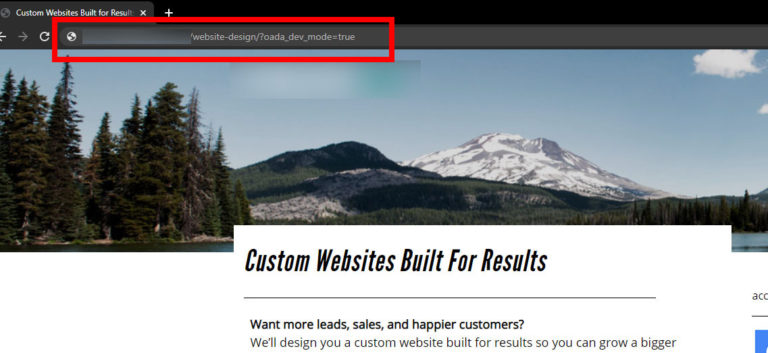
On your website, you’ll notice that the accessibility toolbar icon doesn’t show up on any page while in Dev Mode. To add Max Access to a page, just add the query string you copied earlier to the end of any webpage’s URL.
For example, if the webpage you want to test or run a report on is: yourwebsitehere.com/website-design/
Then the URL with Dev Mode included would look like: yourwebsitehere.com/website-design/?oada_dev_mode=true
Refresh the page to apply the Dev Mode settings.
Testing the Toolbar and Generating Single Page Reports
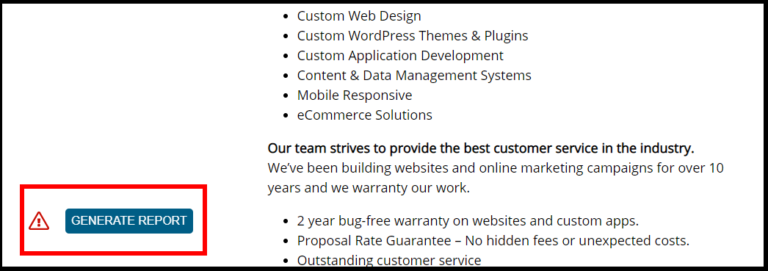
With Dev Mode enabled, the accessibility toolbar icon will appear at the bottom right corner of the screen and a “Generate Report” button will appear at the bottom left corner of the screen.
Now you can use the accessibility toolbar on the webpage, which means you can try out various settings to see how they interact with the page’s content. Testing Max Access on a single page without making it available to site visitors is beneficial in several scenarios, including testing accessibility outcomes on a new page that hasn’t been launched yet or after adding new content to a webpage.
Generating a single page report will give you detailed information about the accessibility of that individual page, including any remaining potential issues that may need further review. If you want to generate a single page report, click the “Generate Report” button and then navigate back to your Max Access dashboard.
Accessing Dev Mode Reports
Dev Mode reports are accessed the same way you’d access a full compliance report — just navigate to the Reports tab of your dashboard. Recent reports will be displayed at the top of your reports list, and Dev Mode reports will show the corresponding page’s URL.
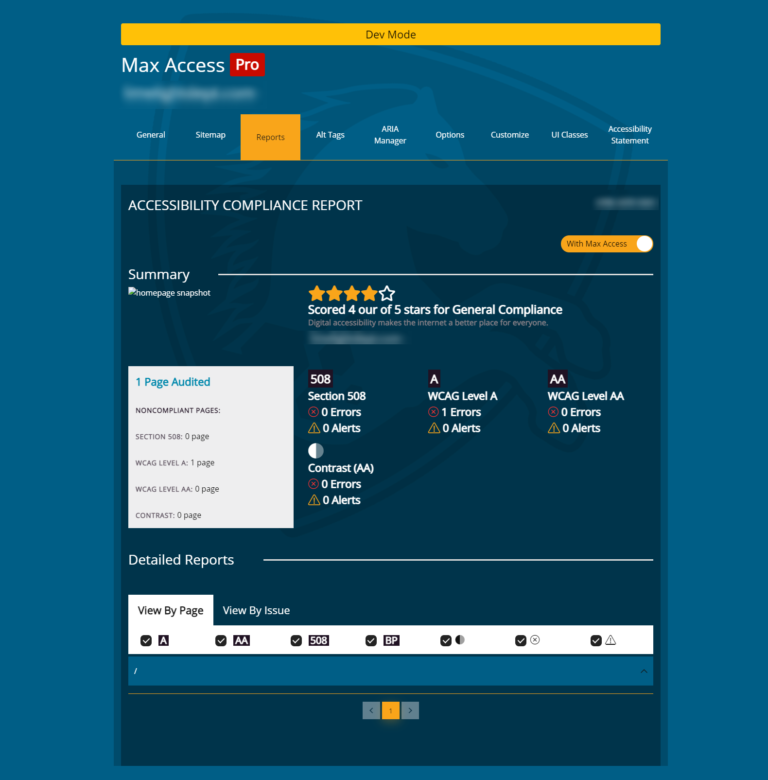
The Reports
Dev Mode reports are identical to full compliance reports and have the same functionality, just on a smaller scale. While it only has information about a single page, the single page compliance reports are beneficial for understanding each of your web pages’ level of accessibility, in addition to offering a way to check any potential issues the page may have.
You’re also able to run an unlimited number of Dev Mode reports. So if you change some page content and don’t want to wait for Max Access to generate your next weekly report, you can use Dev Mode to push one through manually — ensuring that your new content — and your website overall — is more accessible.
If you need additional assistance or have further questions, please contact us.