Providing alt tags and ARIA labels is an essential part of offering web users an accessible experience on your website. Without them, users who rely on screen readers might miss essential information conveyed through images or be confused by text that doesn’t have a proper label. Max Access automatically addresses a website’s alt tags and ARIA labels as it scans and remediates your website, adding alternative text to appropriate images and updating elements that are missing proper labels. This automated feature saves Max Access users time while providing crucial accessibility support for web users.
Even though Max Access creates missing alt text and ARIA labels for you, Max Access Pro users are able to customize the alt tags and ARIA labels that Max Access produces. While users don’t always need to edit their alt tags or ARIA labels, the customization option offers Max Access users advanced control over their website’s accessibility and a way to enhance solutions even further.
Check out the walkthrough below to learn how to access and change alt tags and ARIA labels in Max Access Pro.
Alt Tag Manager
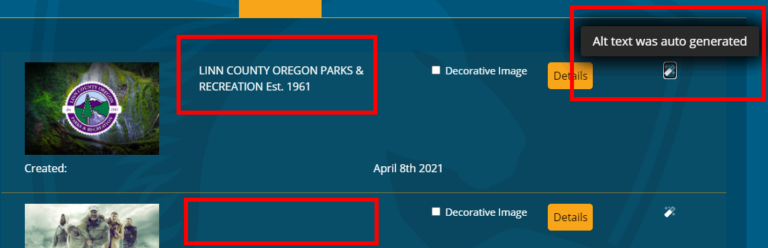
With Max Access Pro, users can customize their alt tags by navigating to the Alt Tags tab of their dashboard. Once selected, all images on your website will be displayed in a list that includes the image itself along with the corresponding alt tag and image information. Additional information includes whether the image is considered decorative, whether the alt tag was auto generated, and the option to view more image details.
Editing Alt Tags
Max Access will automatically generate alternative text for any image it finds, excluding decorative images. Decorative images are not required to have alt tags since they don’t add any informational value, so Max Access will leave the alt tag blank if it thinks an image is decorative in nature.
To edit an image’s alt tag or write your own in place of the auto-generated text, click on or select the text area next to the image itself. This will automatically enable a text editor, allowing users to customize the image’s alt tag. If the image is decorative, you can check the box for a decorative image that follows the text area and leave the alt tag blank. An “Alt text was auto generated” icon will show within that particular image’s corresponding information if Max Access has generated a solution.
Image Details
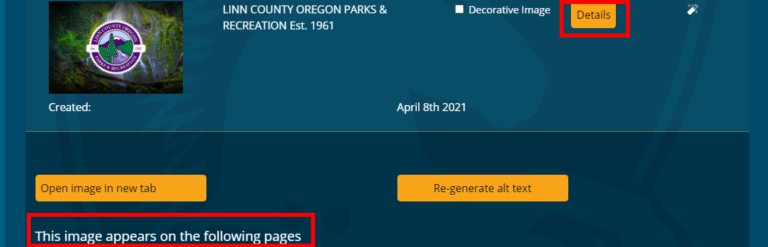
Users can click on the “Details” button to view more information about a specific image, including the option to re-generate alternative text or view all of the web pages the image appears on — which is particularly useful if you want to confirm that an image is decorative.
ARIA Label Manager
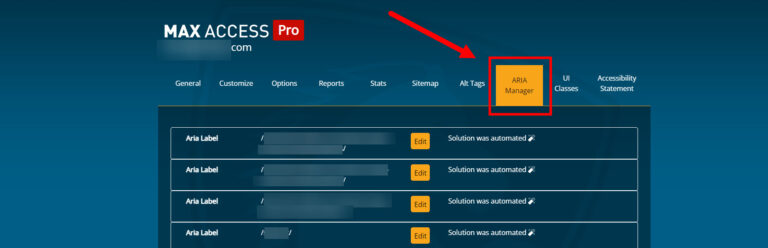
To view or customize your website’s ARIA labels, users can navigate to the ARIA Manager tab in the Max Access dashboard. Once activated, users will see a list of ARIA labels with corresponding information, including the page URL where the label is located, an option to edit the label, and whether or not the solution was automated.
The longer Max Access runs on your website and the more content you add or update, the more ARIA label solutions Max Access will provide. Just like alt tags, users have the ability to customize auto-generated ARIA labels to further enhance their website’s accessibility.
Please keep in mind: ARIA labels are specific code attributes for web accessibility that help screen readers properly read a website’s code, which means altering ARIA labels involves inspecting a website’s code directly. Because it’s a technical topic, we recommend that only a developer or someone with explicit coding knowledge should add or change an ARIA label.
Editing ARIA Labels
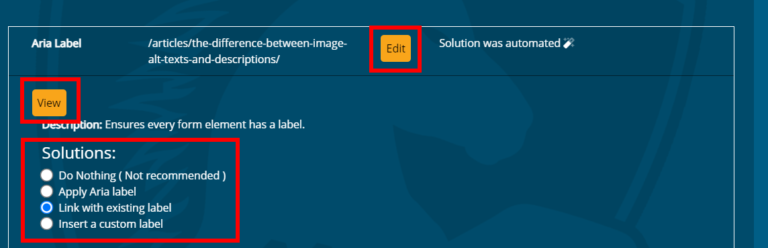
Clicking the “Edit” button (also referenced as the Expand ARIA controls button) of an individual ARIA label will drop down more information about it, including the ability to view the exact code element of the page itself, a description of why the label was needed, and the solution Max Access applied. Max Access will show all available solution options, including doing nothing (not applying an ARIA label), applying a label, linking an existing label, or inserting a custom label.
Viewing an ARIA Label’s Location
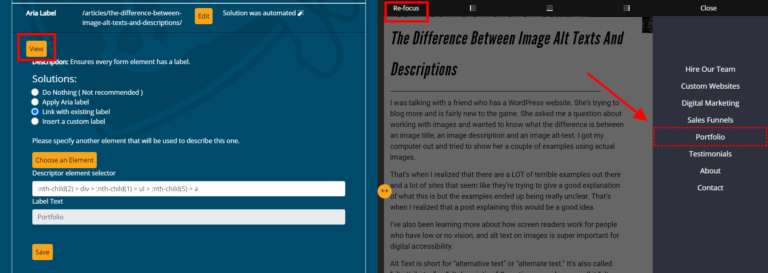
If you click on the “View” button, a front-end view of the webpage that includes the ARIA label will appear. The specific element associated with the ARIA label will be highlighted with a dotted red box. If you cannot see where the ARIA label is located, select the “Re-focus” option at the top of the page to take you to the area of the page with the label.
Changing the Code Element
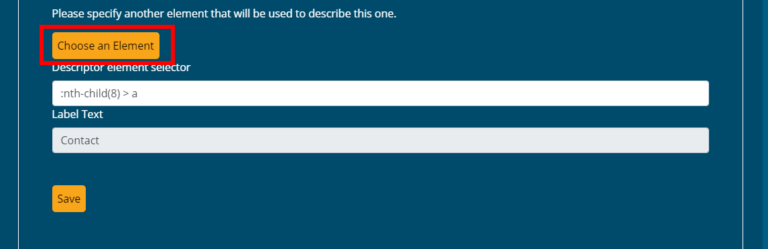
In order to change the element of code that an ARIA label is referencing, you can click on the “Choose an Element” button. Activating this button will bring up the front-end view of your website and allow the user to click a specific focusable element to associate the ARIA label with. You can also manually edit the “descriptor element selector” to edit the corresponding code itself.
Max Access gives its users greater control of alt tags and ARIA labels to ensure that your website’s accessibility is fully functional and exactly how you want it. With the alt tag and ARIA label managers, you have the ability to completely customize your accessibility solutions and provide your site visitors with an even higher level of accessibility.
If you want to upgrade your account to include Pro features, please contact us.