After installing Max Access onto your website, you’ll have several options to customize how Max Access looks and works.
While customization isn’t required in order for Max Access to improve your website’s accessibility, site owners who want to set certain parameters or match the layout of the toolbar to their website have various accessibility options to choose from. All customization options are accessible through the Max Access dashboard.
Continue reading for a rundown of the customizable accessibility options included with Max Access!
Customizing with CSS
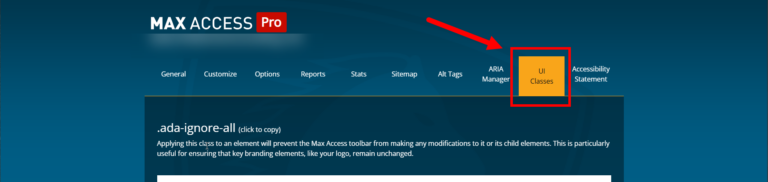
The first way to customize your Max Access installation is through the UI Classes tab on your dashboard. UI, or User Interface design, refers to the design of a digital product or software’s interactive components and how it looks. Oftentimes, this includes working with a software’s code.
Please note: since these customization options consist of adding code elements directly to your HTML, only a developer or someone on your team with HTML / CSS experience should add these UI Classes.
Each element listed in the UI Classes tab is a piece of code that you can click to copy to your clipboard. Then, a developer will be able to paste the code in a corresponding area to gain the desired effect.
There are 5 different UI Class options you can apply to your website:
The first customizable CSS option is the .ada-ignore-all class. Applying this class to an element will prevent Max Access from modifying that element or any of its child elements. This UI Class is particularly useful for keeping specific branding elements, such as your logo, from being manipulated. As an example: users have the ability to change their color contrast preferences on the Toolbar. If you apply this UI Class to your logo, Max Access will ignore your logo and your branding/colors will remain the same.
This option allows Max Access to ignore certain areas of text. For instance, if a user adjusts the font size or family with the Accessibility Toolbar, the size and family of the fonts on your website will change to match the user’s selection. With this UI class added to a specific text area, that text will remain unchanged.
While the use case for this is rare, it can be useful if you want text that is already large, spaced out, and legible (like a large header with an H1 tag) to remain unchanged if a site visitor manipulates their Max Access font settings.
The ADA Image Hide is third on the list of possible CSS customizations for Max Access. This HTML element will have Max Access hide an image with low contrast when a user adjusts the contrast settings using the Accessibility Toolbar. Developers and / or site owners must apply this element to each individual image they wish to hide when a user changes the contrast levels on the Accessibility Toolbar.
In addition to hiding images, site owners are also able to hide entire backgrounds. Similar to hiding images, site owners or developers can choose which backgrounds to hide by applying the element to a corresponding area of HTML. All backgrounds with the ADA Background Hide CSS element added to them will be hidden when a user applies color contrast changes through the Accessibility Toolbar.
The final CSS customization option adjusts an image’s contrast itself. Instead of hiding an image when a user adjusts the color contrast, this CSS class will adjust the color contrast of the picture, keeping the image visible to the site visitor when they adjust their Accessibility Toolbar color contrast preferences. Again, make sure to apply the code element to each image individually!
Customizing the Toolbar
In addition to CSS customization, Max Access offers other customization options that change the layout and colors of the Accessibility Toolbar. To customize the toolbar, navigate to the Customize tab in your dashboard.
Customization options here include choosing between the minimalist or advanced toolbar, which icon you’d like to use for the toolbar, white labeling options, and color options. Once you’ve decided how you’d like your toolbar to look, save your changes by clicking the Save button at the bottom of the page.
More Options
A third and final way to customize Max Access is through the Options tab on your dashboard. While the Options tab doesn’t include toolbar layout customizations specifically like the Customize tab, it does allow you to set the default settings for the toolbar — including the default Text to Speech language and the position of the toolbar itself.
Not a Max Access user yet? Sign up for a free trial here.